Tried to build some Silverlight application over the night. I felt I was back to the Windows world, and I have to say, Windows development system has the best architect I have every seen.
Category Archives: Backstage
Load All Articles on Category Page
I added a little function for myself – not necessarily everyone will love it. My last discussion about Full Content on Home Page of my Blog actually turned out to a conclusion that my readers love its current design (or to better put it, hate change). So I will try not to change stuff too much.
On the category page, I used to have a list of all the articles in the category, with a link to the original article, and excerpt. It is nice for people to read that article, and the comments(!).
From time to time, I want to review all the articles without going into each link – I never succeeded in clicking every link on the page to read every article.
So… I think of workaround – a way to add that function without change the old layout.
The New Button
Now, visit any of the category page, like this one, you will see a big button “Load all articles”. Clicking the articles, you will see all the articles loaded on the same page for you to quickly review. Reload the page restore it to the original view.
The Code
In case you want to know how I did it, just the following simple codes:
<input type="button" value="Load all articles" id="preview">
....
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js"></script>
<script>
$("#preview").click(function(){
$("li a").each(function(){
$(this).parent().load(this.href + " h1, div > div> p");
});
});
</script>
It is a very simple JQuery code. It basically tells the browsers when a button named “preview” is called, for each a tag under li tag, load the HTML specified by the href attribute into the parent node. Then only gets the p tag under two div tag…
Anyway, skip this part if you are not technical type of person.
Your Comments
What would you like? The expanded view (with the contents) or the original view?
Recovered Old Files on Wangjianshuo.com
My frequent readers won’t be able to notice the difference between two domains: wangjianshuo.com and home.wangjianshuo.com. They are different in many ways:
History: wangjianshuo.com started in 2000, and it is far before I started the blog.
Authoring tools: Between 2000 and 2002, I never heard about blog, and I was a FrontPage support engineer in Microsoft in early days, so I used FrontPage – not very good in today’s web 2.0 terms, since after you authorized the pages, it is static. I didn’t change the content for a long time.
Location: as implied by the name, home.wangjianshuo.com started from a home computer in my reading room, and then moved to more than 5 different hosting services, before it now settled down at MediaTemple (very good so far).
There are some nice content on the old site, but I just found out it is not accessible for many months today. So I recovered (a simple “CHMOD -R 775 html” did the trick).
Here are a list of the old files.
Look at how naive I was 9 years ago. As historical record, I just don’t want to touch it and keep them their as long as I can.
http://wangjianshuo.com/about/faq.htm
http://wangjianshuo.com/about/links.htm
http://wangjianshuo.com/about/buildwebsite.htm
https://home.wangjianshuo.com/photo/
http://wangjianshuo.com/cn/926/index.htm
http://wangjianshuo.com/personal/places/pudongairport/index.htm
http://wangjianshuo.com/personal/
I have hosted blog for some of my friends. They do not update today, but the old files are still there.
http://wangjianshuo.com/fanfan
Full Content on Home Page of my Blog?
I am thinking about putting the full content of the last 20 articles onto the homepage of my blog, just as most of blogs. The goal is to help people to glance at what is the recent articles on this blog without clicking into each article. Is it a good idea? I know for many, it does not matter since they read through RSS. I have full content delivered via RSS anyway.
Google Translate for Blog Articles
This entry is at request of my friend Jackie. He found there is translation of many of my articles on my blog: Franch, Chinese, German… He understood it is translated using Google Translate API, but don’t know how to do it exactly. Here is the trick (sorry for posting for too late).
Below is the script behind the scene. I am away from code for many years. The last time I touched PHP code was in 2007 (ops. The last time I touched ASP, or .NET code was in 2004).
<?php
function file_get_contents_curl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
//Set curl to return the data instead of printing it to the browser.
curl_setopt($ch, CURLOPT_URL, $url); $data = curl_exec($ch);
curl_close($ch);
return $data;
}
function translate_term($term, $fromlang, $tolang) {
$apistr = “http://ajax.googleapis.com/ajax/services/language/translate?v=1.0&langpair=$fromlang%7C$tolang&q=” . urlencode($term);
$dest = file_get_contents_curl($apistr);
$json = json_decode($dest);
return $json->responseData->translatedText;
}
function translate($src, $fromlang, $tolang) {
$lines = split(“<br \/>”, $src);
$rlines = array();
foreach($lines as $line) {
$terms = split(“\. “, $line);
$rterms = array();
foreach($terms as $term)
$rterms[] = translate_term($term, $fromlang, $tolang);
$rlines[] = implode(“. “, $rterms);
}
return implode(“<br />”, $rlines);
}
function get_body($url) {
$html = file_get_contents($url);
if(preg_match(“/(<title>.*<\/title>).*<p><p>(.*)<\/p><\/p>/smi”, $html, $matches))
return $matches[1] . $matches[2];
return “”;
}
?>
The code above is very easy to read. Basically, the idea is to break long sentences into small chunks that Google Translator (AJAX version) can handle, and then implode them back. This is a workaround but so far I haven’t seen significant problems.
How to use it?
The function translate() can translate whatever length of text from one language, to another. A typical call would be like:
echo(translate(get_body(“../archives/$file”), “en”, $lang));
Good luck, Jackie!
How Many of My Readers Use FaceBook?
Facebook has a nice new release called Facebook connect.
![]()
It helps website like this blog to engage with Facebook users.
Facebook Connect is the next evolution of Facebook Platform – enabling you to integrate the power of Facebook Platform into your own site. Enable your users to…
Some idea I can think of using this tool on this website:
- Facebook users maybe able to use their identify to leave comment
- People can share their comment on both this blog and their Facebook profile, so others see your valuable comments.
- See if your friends are also on this blog.
The idea may be cool, but the first question I will ask is, how many of my readers are on Facebook. If there is not so many people, it may not worth the effort.
So, if you have a Facebook account, or don’t have one, would you please let me know by using comment section below? Thanks a lot.
Google AdSense for Feed
Google started to provide AdSense for Feed, and I am doing some experiment to have the small image in my feed. Since feedproxy.google.com, and feeds.feedburner.com is blocked in China, it is not easy to directly use it, so I setup a little proxy for people to check out the Google feed. Give me some feedback about how it works. Things I am particular interested is:
- Is the ad in the feed annoying
- Is there better location (there are options to put it to the top of bottom
- Should I keep it?
I will also evaluate about whether to keep it or not in the next week. If there is not too much impression, and click, or any revenue, I would rather keep a clean feed.
Experiment on Natural Search
Recently, at Baixing.com, we are testing Natural Search Optimization. We got some ideas, and I’d like to test on the ideas on my blog first, and see how it works – it is easier to test on a small blog than a big site…
Nanyang
Previous: (none)
Now: Nanyang is in south of Henan province, China, in the Nanyang plateau. Wendy, my wife is from Nanyang, and we often go back to Nanyang and visit family and friends there. Here, you can find my observation of Nanyang’s social environment, street scenes, and trip reports from Nanyang, hotels, and tour like Baotianman. However, this is not the Nanyang Technological University (colleges), not about the Nanyang in Singapore, its MBA program. :-)
Car
Previous: My story with my car – Goudaner, a FIAT Siena 1.5HL. Having a car is completely new kind of lifestyle, althogh I am pretty used to it – after I bought it 4 years ago. Hope you enjoy my stories with Wendy and Goudaner.
Now: My story with my car – Goudaner, a FIAT Siena 1.5HL. Having a car is completely a new lifestyle in Shanghai. I am pretty used to it now, after I bought it 4 years ago. Here you can find all my record of my car – how I bought it, how we initially hit the road, and how we navigate the city the the car, and all kinds of things related to my car. It is a story of Wendy, me and Goudaner – the car.
Accommodations
Title changed to Hotels
Before: Good hotels in Shanghai.
After: Many of my readers dropped me emails to ask for lodging information, discount hotels, budget hotels, tour guide or even asked me to help on hotel reservations, or other tour related services. This category is my own experience with Shanghai hotels. It contains a range of hotels from budget hotels to 5 star hotels and resorts. Since I live in Shanghai, I didn’t stay in many hotels myself, but I often attend meetings and events in their ballrooms, and sometimes use the lobby to meet people. Click on the links below to get my some idea about what I think of the hotel. Disclaimer: It is just my personal view of hotel, and resorts, and does not mean to be objective – it is very subjective view.
By Air
Title changed to Flights
Before: Travel by air in China.
After: I frequently travel by flights from Shanghai to Beijing, Guangzhou, Chengdu, Hong and other cities in China. I am not a travel agency, or ticket broker. Some of my readers asked me many questions regarding China flights, flights to a city, airfares, or ticket booking. I am sorry that I cannot help to plan your trip, or arrange your tickets. What I can, however, is to share my personal experience of my countless flight travel experience with you, and help you to understand what exactly flights in China looks like
Weather
Title changed to Shanghai Weather
Before: The weather of Shanghai. For the first time vistors or people relocating to Shanghai, is there anything more important than this?
After: The weather of Shanghai. For the first time visitors or people relocating to Shanghai, is there anything more important than knowing its weather? Shanghai’s weather is dry and hot in summer, and cold, humid and cold in winters. The worst weather in Shanghai, in my mind, is May to July, which is always rainy all the time. The best weather is typically in Autumn. If you are picky about weather, choose October to come to Shanghai. In this category, browse my record of weather of Shanghai since 2002, and get first hand information about weather in Shanghai.
Improving User Portal on Wangjianshuo.com
I have a sub-domain called http://user.wangjianshuo.com. I used that domain to present user contributed content, which is the comment section of my blog. I didn’t put too much effort into it yet, so it is pretty simple and may not be attractive as it should be. This is the current situation of User Portal.
Home Page
This is the current homepage – pretty embarrassing, isn’t it? I believe my readers deserves much more introduction, and space than this. This is a point that needs improvement.

Behind the Scene
Currently, there is actually no really working files at this domain. It is just one .htaccess file reads below:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^.*$ /analytics/mt-comment.php [L]
The reason I used /public_html/user/analytics folder was, it was actually a replica of /scripts/analytic folder. I am considering moving the folders back to one central location, to avoid complicated problems in the future.
Update: I have confused myself already. /analytics IS a symbolic link from /user/ folder to the /scripts/analytics folder. So it IS in the central location. Now I only need to worry about one file: mt-comment.php
Analysis of Links and Ways to Improve
Date-Based Archive Pages
Let me start with the 60 Date-Based Archive Pages, with URL like https://home.wangjianshuo.com/archives/2003_04.htm
As you can see from the next chart, there are about 50 or so links. That is a clear sign of the change I made at the 40th month of my blogging.

Among the 50 links, around 40 links are given by other Date-Based Archive Pages (a design I used long time ago, and now it is removed). The other 10 are translated page, with some other pages.
The next steps are
- To add links to all the other Date-Based Archive Pages, so make sure the number is on average of 70 (60+10) for all the pages by the end of 2008Q2. (Done)
- Meanwhile, since I have added all the links to the bottom of all individual pages, and even translated page, the number will rise sharply from less than 100 to more than 2000 for every single Date-Based Page. (Done)
- There should be link to the translated page of these Date-Based Archive also – to provide more help to users (Done)
- The same thing should happen for Translated Pages, so at the end of each page, there should be link to the Monthly Archive Pages of the corresponding Monthly Archive Page. (Done)
Update Intermediate Result May 6, 2008

Most of the links are found on April 13, 2008. Wait and see this number increase to more than 2000 in near future. Since all the user comment page, and translated user page also added the link, this number may raise to 20000 – hmm… This is scary since a page with that many links can be problematic. But I thought twice, and think a clear directory of content helps the user, so it should be OK with Google as well.
End of Update
All Translated Pages
Translation is a function to provide readers some hint about what I am writing about if they don’t understand Chinese or English. I feel much better that I can point my reader to a language that they can read. Although the machine translation does not work so well, and the translated text is by no means perfect, at least it offers a way.
I am now providing 10 languages other than the language it is written in. So, in Google Webmaster Tools, or the Page Link Report in particular, there should be at least 9 links to any translated page. I have added the "Other Languages" link in April, 2008, so it should increase to 10 the next quarter when Google do the full index. I am not sure why for some page it is only 5, 4 internal links. Will find out. The other interesting thing is, the number for translated page is pretty consistent – most of them have 9 internal links.
GOAL: The goal is to double this internal link number, from 9 to average 18 at the end of 2008Q2.

There are several ways to do it.
- Provide Previous, and Next link on all pages (including Date-Based Archive Pages, Category-Based Archive Pages, Individual Archive Pages, and all the translate), thus all pages should have two more internal link (one from the previous post labeled Next, and the other is from Next post labeled Previous) (DONE)
- Provide related links. If I provide a related link to the articles that include the related link (related means in the same category), we can easily have many pages in the same language linking to this page. If there are 10 articles in a category, any of the translated page in this category should have 9 other internal links pointing to this page. This is a good thing. (Done)
With above links, we should be able to archive the GOAL of 18 links each.
Update Intermediate Result May 6, 2008

End of Update
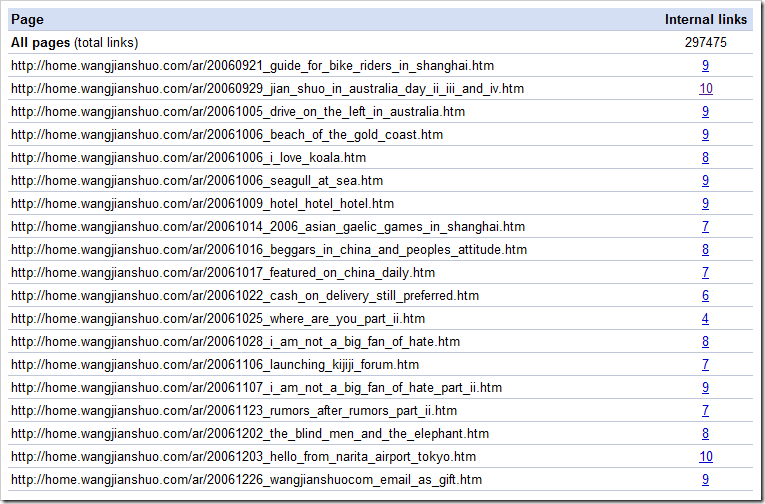
Individual Entry Pages
Individual Entry Pages have far more links, and it is not so consistent. Typically, they will have 26 or more links, while some, like the page in this chart, has 4502 external links.

What are the 26+ links? Let me do a breakdown analysis.
- (1) There is for sure there will be one link from Archive Page, and the last found date is always very late – March 27, 2008 for this case.
- (1) The second is the Archive directory listing page. Actually, this page brought many trouble to me. Since it reveals the hidden files, like *.htm.static file, it caused some serious problem that .static files are competing with the real HTM file, and cause big problems.
- (1) Category Archive Page
- (1) Date-Based Archive Page
- (9) 9-10 translated page pointing to this file.
- (3) There are 8 comments for a sample page, and I saw 3 of them. The 3 comments shows something in common: 1) there is a link to that page (since there is no pagination for the commenter’s page, too popular people, like myself, don’t have a link to all the comments in the page. 2) They are pretty early – 4 digits comment ID.
- (3) There are three pages from CN link page: https://home.wangjianshuo.com/cn/20071102_aeaecaecae.htm, https://home.wangjianshuo.com/cn/2007_11.html and its category archive page: https://home.wangjianshuo.com/cn/cat_blogging.html. This page is found out to be very useful, and almost every individual page has the link. This perhaps means any link is good link, no matter how may links in the page. The rumor that only 150 links on a page is analyzed is not true in this case.
- (5) There is a huge disadvantage of the current "TOP 9 in Related Page Strategy", since for older pages, like this, there is no incoming links from other pages in the same category. In this case, only few static pages (the historical pages) link to this page. There are 5 of them
Altogether, they are 22+ links. So, what is the approach to improve internal links for these pages?
GOAL The goal is to increase the average internal link for the individual archive page from current 22+ to 44+ by the end of 2008Q2. Here is what I am going to do.
- Obviously, the most significant improvement will comes from the User’s Comment domain (http://user.wangjianshuo.com). I will make changes to help search engine effectively locate the different pages of user’s comment, and thus index all the user comments. This will create something that the internal link number should equal to the number of comment, which is 10 to 20 at least. It has been proved that all tho
se article with very random commenter have a very higher number of internal links.
- Add full list of related articles to every page, so every page deserve enough links.
- Provide more translation for the comment pages.
Update Intermediate Result May 6, 2008

End of Update
GOAL: Final goal is to have 50K internal links, instead of current 29K by the end of 2008Q2. (Update: On May 6, 2008, there are 382986 internal links).
Other things to Do
- Verify all my sites in Google Webmaster Tools (DONE)
Useful Links
| Date | site:wangjianshuo.com | site:wangjianshuo.com inurl:tag | site:wangjianshuo.com inurl:fr |
| April 14, 2008 | 73,800 | 3,080 | 1,650 |
| April 23, 2008 | 69,500 | 3,090 | 1,910 |
| May 6, 2008 | 148,000 | 3,120 | 6,340 |
Things to Do
- Remove the tag page to avoid duplicate content problem (DONE)
- Error in this link (DONE_
Errors found in Google Webmasters
The following errors are found in the webmaster tools. I will check the result later. In the following format.
Error | April 14 number |
Duplicate meta descriptions 19 <- Make it unique
Short meta descriptions 23 <- Make it longer
Missing title tags 26 <- This is by design. Do not do anything for it.
Long title tags 1 <- Make it correct (why some tag page is not displayed)
Short title tags 1 <- Also make it right
How Translate Tool on this Site Works
The Files are Not Actually There
In .htaccess file in root folder, I have the following:
RewriteRule ^(fr|ja|zh-CN|de|it|ko|pt|es|ar|ru)/.*$ scripts/analytics/translatedoc.php [L]
This way, I have the most language supported:
- fr
- ja
- zh-CN
- de
- it
- ko
- pt
- es
- ar
- ru
There are many more need to be added, which I will do later.
Links to the Pages
The entry page for the translated articles are at the main individual archive pages /archives/ on this blog. It is located at the right most corner of each page currently. Here is the code to make it happen:
<table width="100%" border="0"><tr><td>
<dl>
<dt>Other Languages
</a></dd>
<dd><a href="http://<mt:BlogHost/>/zh-CN/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Chinese</a></dd>
<dd><a href="http://<mt:BlogHost/>/ja/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Japanese</a></dd>
<dd><a href="http://<mt:BlogHost/>/fr/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">French</a></dd>
<dd><a href="http://<mt:BlogHost/>/de/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">German</a></dd>
<dd><a href="http://<mt:BlogHost/>/it/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Italian</a></dd>
<dd><a href="http://<mt:BlogHost/>/ko/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Korean</a></dd>
<dd><a href="http://<mt:BlogHost/>/pt/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Portuguese</a></dd>
<dd><a href="http://<mt:BlogHost/>/ru/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Russian</a></dd>
<dd><a href="http://<mt:BlogHost/>/ar/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Arabic</a></dd>
<dd><a href="http://<mt:BlogHost/>/es/<mt:EntryCreatedDate format="%Y%m%d"/>_<mt:EntryTitle dirify="1"/>.htm">Spanish</a></dd>
</dl>
</td></tr></table>
The Code Itself
Now that we have the facade ready, and now we are going to work on the real page.
Storage of the Translated Documents
They are in the hidden folder (outside /public_html/home/ directory) called /translate/. There are different folders, according to the languages, to store the raw data of the translated file.
Then the class Article need to the plumbing work to get the purified data out of the files, to give the render page clear title, clear body.
Requirement for the Raw Documents
To simply programing, the following is required:
- <title></title> must be very clear, since it is there I got the new title.
- There should be only one <h1></h1> pair in the entire document, or to be more exact, only one </h1> since that is regarded as the starting position of the body part.
- There must be one <span class="post"> – exactly as it is, to mark the ending of the body section.
Recovery of Fanfan’s Blog
- FTP to the server and check /cgi-bin/mt/mt.cgi folder. It is a new installation with MovableType 3.2. That was created on Jan 14, 2007.
- Download mt-config.cgi file to analyze what is the current database.
- The current DB points to /home/wangjian/public_html/cgi-bin/mt/db
- This means, currently, it is using the BerkeleyDB, the plain text file.
- BerkeleyDB is the problem of Wendy’s blog – when there are too many comments, most of them are spams, it does not support and caused many problem
- Determine to turn the BerkeleyDB into MySQL database
- The first thing to do is to backup the current Berkeley DB.
- Login into the /vdeck/
- Visit http://www.ipower.com/member/filemanager.bml?expand=/home/users/web/b2841/ipw.wangjian/public_html/cgi-bin
- Check /mt/ folder and click [Archive as Zip] button. Then wait for some time.
- The downloaded /mt/ folder archive is store at D:\my\8. Web\History and Backups\2007-12-23
- Test shows to delete a comment (even a single comment) on the old Berkeley DB base is not feasible. That takes too much time.
- The next step is to setup a new blog database, and try to import the exported entries into the new database.
- Export the old Fanfan’s Blog. The exported file is stored at D:\my\8. Web\History and Backups\2007-12-23\fanfan_export_original.txt
- Create a new MySQL Database with the following spec:
- Database name: mtfanfan
- User name: public
- Password: *******
- Changed the mt-config.cgi to reflect the change in database.
- In mt-config.cgi, comment out the following line: # DataSource /home/wangjian/public_html/cgi-bin/mt/db
- In mt-config.cgi, added the following line:
ObjectDriver DBI::mysql
Database mtfanfan
DBUser public
DBPassword ******
DBHost localhost - (For some reason, I used the old system user called wangjian_mtsys, and database is still wangjian_blog_2007)
- Now the login works. Then I will try to see if import works.
- Import the exported file.
- Upload D:\my\8. Web\History and Backups\2007-12-23\fanfan_export_original.txt to /cgi-bin/mt/import/ folder. This takes some time.
- Use the import tool to see if it works. I hope it works, but who knows.
- If it works, the next step is to delete those spams. This takes some time, but since it is MySQL database, it should be much quicker. Or even use the database tool itself helps. – it turned out it worked.
- There is something so unexpected – the new iPowerweb architect moves the database, their database and files are no longer on one server. Instead, they have the shared service servers. That creates a very interesting scenario: there are two database on two servers with exactly the same information, one is on localhost, the other is on the shared server. The problem is, the MovableType scripts connects to the local server while the phpMyAdmin connects to the shared server. Well. Everytime I have to talk with ipower, I feel very very frustrated.
P.S. The note is on https://home.wangjianshuo.com/archives/20071202_recovery_of_fanfans_blog.htm
My Readers are Primarily Older, more Asian, and Male…
This is Quantcast’s description of my site:
This site reaches approximately 18,009 U.S. monthly uniques. The site appeals to a primarily older, more Asian, slightly male slanted audience.The typical visitor consults US Government Travel Info and frequents Google Groups.
Pretty likely, isn’t it?
AdSense Color Schema Change
You may notice some very small change to the color of the AdSense on the right side of this blog. (I believe most people even didn’t notice that).
History of AdSense on this Blog
Within one week, I will see AdSense on my blog for 4 years. On Oct 22, 2003, I put up AdSense, inspired by Anders. That was only half year later than Google acquired Applied Semantics, the company created Google AdSense. Then it was launched to the public, and I am among the first bloggers putting up this code.
This is the Third Change of AdSense on my blog
The previous change was adding More AdSense Code on Site. To tell you the result of that change, I didn’t see any significant change at all, so I rolled back to the one ad unit per page design very soon.
This color change is the third major changes I made in the last 4 years.
What is this Change?
To do a A/B test, I kept 50% of ads the same as before, what Google called 120×600 Open Air ad. Then I changed the other 50% of the ad to a new color schema:
Border: #336699
Background: #EAEFF4
Very Round Corner
I call this style: 120×600 336699 EAEFF4 RC
Why do the Change
I do enjoy writing blog, and I also feel that I should do something, at last, to test more ways to show the ads. If the ad is still complimentary to the content and not annoying for my readers, why not try a new color style, and it may generate a little bit more revenue than it did before?
My reader gave me a lot of support in the last two changes. I think for this change, it is still a good one. I mean, as long as it does hurt the reading experience.
Hope this single AdSense tower on the right is OK. I hope…
Shanghai Photo Viewer
I added a link to all my individual pages tonight. You may notice that at the end of every entry, there are some photos showing related photos of the topic.
Using the Shanghai Photo Viewer, I can easily find latest Shanghai photos, and then find out a good topic to write about. Any keyword search gets a lot of great images from the online community.
If you want to know more about Shanghai and want to see it with your own eyes, you can try using the tool.
Updated November 10, 2007
This is the most frequently asked question about this Shanghai Photo Viewer. I hope it answers most of your questions. If you have unanswered questions, please post in the comment section.
Q: Why My Photo is Here?
A: Because you published your photo to Google Picasa Web. This photo viewer is just a viewer program to use Google Picasa Web Data API to access publicly hosted image of Google Picasa Web. As the major destination blog for visitors of Shanghai, I am using some keywords like Shanghai, or Bund to locate these photos.
Q: What is Google Picasa Web Data API?
A: According to Google:
The Picasa Web Albums Data API allows client applications to view and update Picasa Web Albums content in the form of Google Data API feeds. Your client application can request a list of a user’s albums, photos, comments, or tags, edit or delete content in an existing entry, and query the content in an existing entry.
Currently, there are thousands of applications on the Internet using this API to create rich applications around photos.
Did you Steal my Photos?
A: Absolutely not. It is still hosted on Google, and I do not store it locally on my server. Also, under each photo (bigger version), I have given credit to the author – as you specified when you sign up Google PicasaWeb.
Can I Remove my Photos from you “viewer”?
A: There are several ways. One is to mark your photo “private” when you upload. This is not just for my viewer, it also prevent other application that leverage the same API to display your photo. If you mark it “public”, you explicitly tell Google to serve the photo whenever an API client application requests it. If you don’t like what Google is doing, you can also choose the second approach – don’t use Google Picasa Web Albums. There are alternatives like Flickr.com (please note that this service also provide similar API). The third approach is to setup a photo album by yourself.
Update December 1, 2007
To address some of the concerns that the photo owner really don’t have their photo shown on this viewer, I have developed a new function to help them.
Automatically Remove my Photos
A) At the top of your Album, you will now see a link with text: “Remove these photos”.
B) Click to this link, and you will see a confirmation dialog to ask you to confirm that you want to delete the photos.
C) If you click YES, your photos will NOT be shown on this Photo Viewer.
Hope this addresses the concerns.
This does not Makes Sense, How should I have my Voice Heard?
A: Easy. Just post a comment below, and I will response. I am happy to accept any good ideas or suggestions.
Here are one example of it:

Updated November 13, 2007
BUG FIX: The cached version of some photos showed the early version of the photo viewer that was still in development and didn’t show credit to the owner of the photos. Now I have cleared all the cache, so to make sure all credit information is attached to each photo (bigger version). Meanwhile, I strengthened the author’s credit information to make it more dominate in any photo attached to it.
I am embarrassed by this bug. I believed that I have attached credit information to every single photo that was taken by somebody else in this blog in the last five years – if you check the 2000+ blog entries in the last five years, I always tried my best to give credit, although 95% of the photos in this blog was taken by myself with my own camera. I tried to follow the same guideline when I created this photo viewer. However, as you know, development takes time, and in early versions, you don’t have everything. When I wrote this blog entry, the development has finished. However, due to cache, it does not reflect the final output of the code. That is the cause of the problem. Now, I believe the problem has been fixed.
I’d like to thank Bruce Flanagan and Ashutosh to point this out for me.
Updated Special Thank You January 4, 2008
During the creation of this blog, one of the Picasa users, Alvar Lopez sent me many emails and gave me a lot of suggestions. He started with a good feedback about proper credit (result of incomplete work), and then became an angry complainer, because of a “remove these photos” function (my bad, again, for the bug). Finally, his suggestion made several important improvement for the photo viewer:
- Remove of Google AdSense code. This was out of curiosity about how the “imagine only” Google AdSense performs v.s. Text ads. Now the experiment is over, and I have removed the code. Also, I don’t have any plan to add any Google AdSense code for this photo viewer in the future.
- Remove my photo function. I understand it is very important for the photo owners to have the ability to control where their photos appear. Although by sharing photos on PicasaWeb, and the public Picasa API, it is intention to share the photos publicly, I think it is the right thing to do to give as much control as I can to the photo author. Now anyone (even not the owner) can prevent their photos to be displayed on this photo viewer. Please note: it does not prevent other similiar application from display the photo. The only way to prevent it is not to share the photo on Picasa Web, or make it unlisted when you publish. Alvar Lopez also helped to figure out a bug that in certain situation, it does not work as intended.
Again, thanks Alvar for the patience, and the back-and-forth email communication. It is readers like him to help me create a blog that millions of people are using every year. It turned out that finally, after I corrected all the bugs, we are friends (I believe), and Alvar is even so kind to link to my site. The next time you see something wrong with the site, let me know.
Improved Commenter Page
I have a subdomain http://user.wangjianshuo.com just to hold profiles of users (or commenters). I admit it didn’t work so well. Ling mentioned it yesterday.
Hi Jian Shuo! Thank you for the medal! Wow! I actually topped the list for this month! Hahaha. I was so happy when I saw this post last night that I told my husband, “Yay! 我是第一名,我是第一名!” (English: “I’m number one!”) I didn’t know that being the #1 commenter of a blog for a month could make me feel so good. Guess everybody loves recognition and attention. Hahaha. *;)
You know, actually I was just aiming for the last position with 4 comments. But the topics in this blog are just so interesting that I wanted to join in and share my views as well. *:)
By the way, when I click my name above, I see that “Ling” has posted a total of 19 comments. The previous 10 comments were actually posted by someone else whose nick was also Ling. In order to not confuse myself with other commenters with that name, does it mean I need to register an account?
Once again, thank you for the recognition! Commenting on your blog sure is fun! *:D
Cheers,
Ling *:)
Posted by: Lin
I hear that. So I spent some time (two hours) on Sunday to fix this problem. Now I am happy to present you the new improved commenter profile page.
The New Look and Function
Take Ling’s profile page as an example, you will see this new design:
You may notice the change: there are more colors to present the different commenters. Each email is presented in a different color, without leaking the information. You can also click on any color to filter the comments to only that user.
Try to play with it and see if you like it. Very soon, during my next rebuild of this blog, commenter’s name will be linked to this profile page, unless he/she specify URL when he/she left the comment. In this case, it will be directly linked to the homepage.
Find out Your Comment Page
Want to see your own comment page? If you have ever left a comment on this blog, you can find it by entering the nickname you choose when you made the comment into the form below:
P.S. As I write this entry, I found there are 16,000 page indexed in Google. I believe this change can contribute to the search index of Google. Let me wait and see.
How to Add Navigation Menu to MovableType
Have you noticed the change in the header of my blog? Look at this screen shot at the end of this article.
Yesterday, I added a global navigational menu to my blog. I love this change very much, and it gives people a way to dive deep into a specific category more quickly – just from any page. If you like the design, and you may wonder how you can create the same thing in your MovableType backed site? Here is a quick guideline.
HTML
This is the code I used in my template (I put it into a seperate Header module).
<div id=”nav”><MTTopLevelCategories>
<ul id=”nav_menu”><li class=”top”><a class=”top” href=”<$MTCategoryArchiveLink$>”><$MTCategoryLabel$> </a>
<ul><MTSubCategories>
<li><a class=”nav” href=”<$MTCategoryArchiveLink$>”> <$MTCategoryLabel$></a></li></MTSubCategories></ul></ul></MTTopLevelCategories>
</div>
The key here is to have a div with id nav, and then several ul with id nav_menu, then put the top level menu items inside this tag. Then have another fewl ul and put sub menu items in it. That is so simple.
CSS
In your CSS (jianshuowangstyle.css in my case), add the following code. Credit goes to Livid and his V2EX for inspiration and sample code.
div#nav {border:1px solid #CC9900;border-top:0px;clear: both;height: 21px;background-color:#F0F8FF;margin-bottom:10px;background-color:#EAEFF4;clear;both;padding:0px}
div#nav a:link, div#nav a:visited {color: #000;text-decoration: none;}
div#nav a.top:hover {background-color:#F0F8FF}
#nav_menu a.top {display: block;padding-top:5px;padding-left:15px;padding-bottom:0px;}
#nav_menu a, #nav_menu a:visited {text-decoration:none;color:333}
#nav_menu, #nav_menu ul {padding: 0;margin: 0;list-style: none;}
#nav_menu a.nav {display: block;padding-top: 2px;height: 17px;width: 14em;}
#nav_menu li {float: left;}
#nav_menu li ul {display: block;position: absolute;width: 14em;left: -999em;
opacity: .99;filter: alpha(opacity=99);background-color: #FFF;
padding-top: 3px;padding-bottom: 3px;
border-bottom: 1px solid #CCC;border-right: 1px solid #CCC;border-left: 1px solid #CCC;z-index: 99;}
div#nav a.nav:hover {color: #FFF;text-decoration: none;background-color: #667;}
div#nav a.nav:active {color: #FFF;text-decoration: none;background-color: #333;}
#nav_menu li:hover ul, #nav_menu li.sfhover ul {left: auto;}
Script?
There is no JavaScript involved in this. Weird? The trick is, set the left property to -999 em, which is far on the left side of the screen edge, and on hover, set it to auto.
If you like the functions, just feel free to use the code (CSS, and HTML), and you get it.
For my readers, do you like this little improvement?
FAQ of This Site
I added a function to automatically locate the most promising articles for the FAQ or frequently searched terms on this site.
How to Setup Websites Outside China
This seems to be a silly question – “how to setup a website OUTSIDE China?” What to do with China when the website is outside China.
This is exactly the right answer. However, many (upt o 10) emails asked me about the procedure of setting up a website – in Chinese – outside China. The most recent inquiry comes from Santiago, Chile.
The major concern is the widely know (or infamous) Great Firewall, and the registration process in China. The short answer is, no. The registeration is only required for sites in China – nobody really explained what it means to be “in China”. Whether it is server in China or the owner in China? I don’t know and don’t have a law about it.
So if your site is out of China and you are out of China, don’t worry. Just go ahead to create your website according to the local regulations and laws.
However, there is a risk that your site is banned by the GFW, and people inside China cannot access the site. Please note: in this situation, people outside China can still access it, since the GFW is only placed on the major connection port between China and outside world. Your servers are outside the wall, and people in China are inside the wall.
What will tigger the ban? It is typically political or “sensitive” (according to a misterious standard). If you are commercial sites like B2B, or B2C, or informational about your product, don’t worry.
To future explain the situation, you still have the risk been banned if you host your website on the same server as other sites that the GFW don’t like. They ban sites based on IP address, and if you are not lucky, you are the victom. The solution is simple – change to another Internet provider, and you will be OK – as long as it is not your site that caused the ban.
That is the simple explaination of this urgly reality.
What is the Most Sticky Topic?
What is the most sticky topic on this site? Or to put the question the other way, what is the keyword that brings a visitor and the visitor stayed on this site for longest time?
Using the data from Google Analytics, I created a table here. Let me show you some of the top visiting keyword:
- pudong pvg 161
- make me a cartoon 115
- dao cheng 110
- super hot girl 102
- reliable taxis in shanghai 80
- sattellite images 78
- live sattelite images 76
- tsingtao 75.75
- ua858 flight 72
- sattelite map 71.75
- emotion pics 70.5
- shanghai picture 70
- direct flight from nyc to shanghai 70
- how many shanghai metro station 69
- messenger pictures 68
- distance from beijing to shanghai 68
- shanghai that affect my life 66
- pudong airport bus hangzhou 66
- shanghai airport maglev 66
- confirm flight china eastern airlines 65
- msn emotionen 65
- sattelite pics 65
- shanghai pudong bath house experience 64.2
- list of hi-tech companies of us silicon image 64
- msn icon emotion 64
- buy a house in shanghai 62
- shanghai budget hotels 61
